

With over five years of experience in front-end development, I am passionate about creating exceptional digital experiences. Skilled in crafting visually stunning and user-friendly websites, UI components, and HTML email templates, I leverage the power of front-end technologies to elevate user experience (UX) to new heights. With a degree in BA Digital Design and a track record of remote work under minimal supervision, I have successfully contributed to numerous project developments. Continually striving to learn new programming skills and languages.
Front End Developer
3 Years at Hull University
Dev Experience
Digital Agency
I am a Full-Stack Developer based in Hull, United Kingdom, with over 6 years of commercial experience and more than 5 years as a freelancer. I hold a BA in Digital Design, which has equipped me with strong creative and technical skills using Adobe XD, Photoshop, Illustrator, and Figma.
My journey in tech spans both frontend and backend development. I build scalable, user-focused UI/UX digital solutions using technologies such as React, TypeScript, JavaScript, React Native, and Expo on the frontend, and Node.js, .NET, and Ruby on the backend. I also work extensively across CMS and e-commerce ecosystems including Shopify and WordPress, and bring specialised expertise in email development, SEO, and digital design.
I’m passionate about crafting intuitive, visually engaging experiences and writing clean, reliable code that solves real problems. I thrive in remote and collaborative environments, consistently delivering high-quality work under tight deadlines and with minimal supervision.
These are some of the programming languages as well as tools and skills I acquired throughout the past few years working within the industry.

I believe that constant communication with work colleagues avoids sudden mistakes.
As for me, this is one of the most important work-from-home rules for maximum productivity.
Having nine to five job, you go to work and try to get things done but when working from home, allows any individual to make the most out of their peak productivity hours


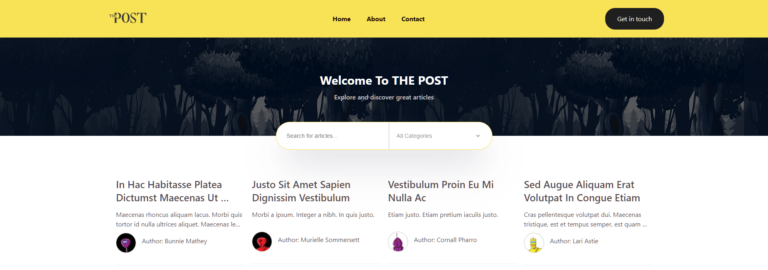
This application displays a series of posts/articles by calling API.
Objective: Develop a responsive web application that retrieves data from a mock API, displays it in a list view with appropriate properties, and includes a category filter.
Retrieve Data: Utilize the provided mock API to retrieve the necessary data for the application.
List View: Display the retrieved data in a list format, ensuring the properties displayed are suitable for a list view.
Category Filter: Implement a category filter, allowing users to select one or multiple categories for filtering the displayed data.
Instant Post Search: The application provides real-time search results. Meaning the user search shows up while they typing the query.
Semantic Markup: Utilize semantic markup wherever possible to enhance the accessibility and structure of the web application.
Responsive Layout: Create a responsive layout using HTML and CSS that can be seamlessly used on a public-facing website. Consider implementing a grid-based card layout for optimal display.
Pagination: Implement pagination functionality, either using traditional numbered pages or a “load more” mechanism, to enhance the user experience when navigating through the data.
Persist Filter State: Preserve the filter state in the query string of the URL, ensuring that users can bookmark or share filtered views of the data.
Animated Transitions: Include animated transitions between different application states, such as when applying filters, to provide a visually appealing and smooth user experience.
Styled Components: Utilize styled components instead of plain CSS to enhance code organization and maintainability.
Client-side Routing: Implement client-side routing to create a separate “detail” page for individual items. This page should display the title and author name of the selected item.
Github link to clone the project – https://github.com/aurysilva/react-developer-assessment.git


Introducing “Really B2B Internal Content Hub” – a sleek and responsive internal Hub, fully hand-coded using HTML5, CSS/SCSS, jQuery, Bootstrap 5, Owl Carousel & Google fonts, Font Awesome.
A modern and elegant HTML template meticulously crafted to provide a seamless user experience across various devices. With its responsive design, it looks stunning on desktops, tablets, and mobile devices alike.
This landing page offers a clean and minimalist aesthetic, ensuring that the members of staff at Really B2B have a central place as a reference for many company assets. The carefully designed layout enhances readability and allows visitors to effortlessly navigate through the section that they require.
Built with using the tech stack mentioned above to deliver a smooth and interactive user interface. The template’s lightweight codebase ensures fast loading times, optimizing the overall performance of the page.


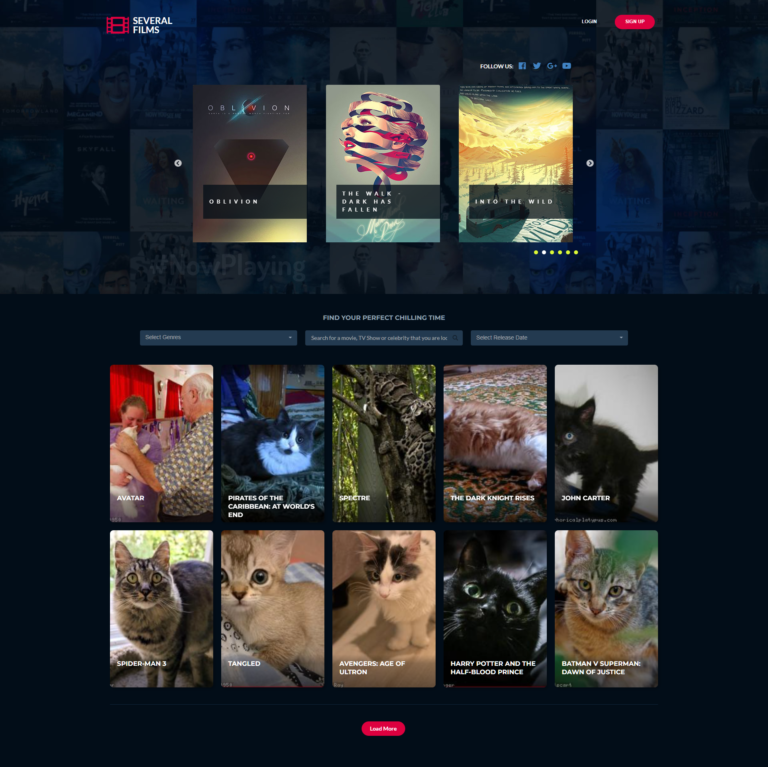
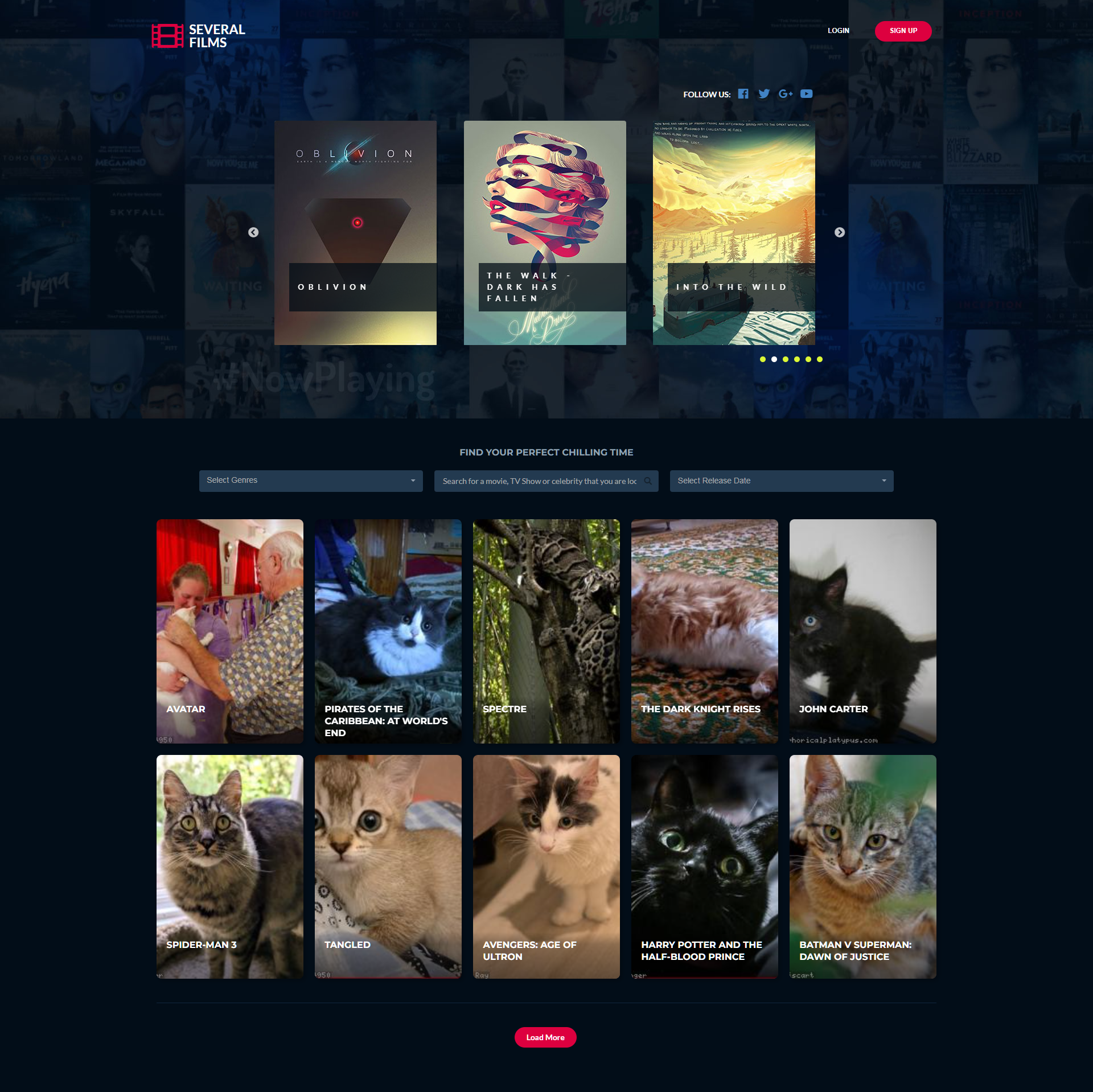
This application displays a series of movies based on the mock API data. The aim was to showcase my skills in how to make a call to API, and how I would use my frontend skills to improve the UI as this was fully built by me and I only had 5 hours. Hence why parts of the UI are not as perfect as I would like it to be.
Objective: Develop a responsive web application that retrieves data from a mock API, displays it in a card view with appropriate properties, and includes a category filter, date sorting, and instant search.
Requirements to consider:
MovieCard component to change colour or style when clickedMovies and MovieCard components out into their own filesMovieCard
Github link to clone the project – https://github.com/aurysilva/react-developer-assessment.git


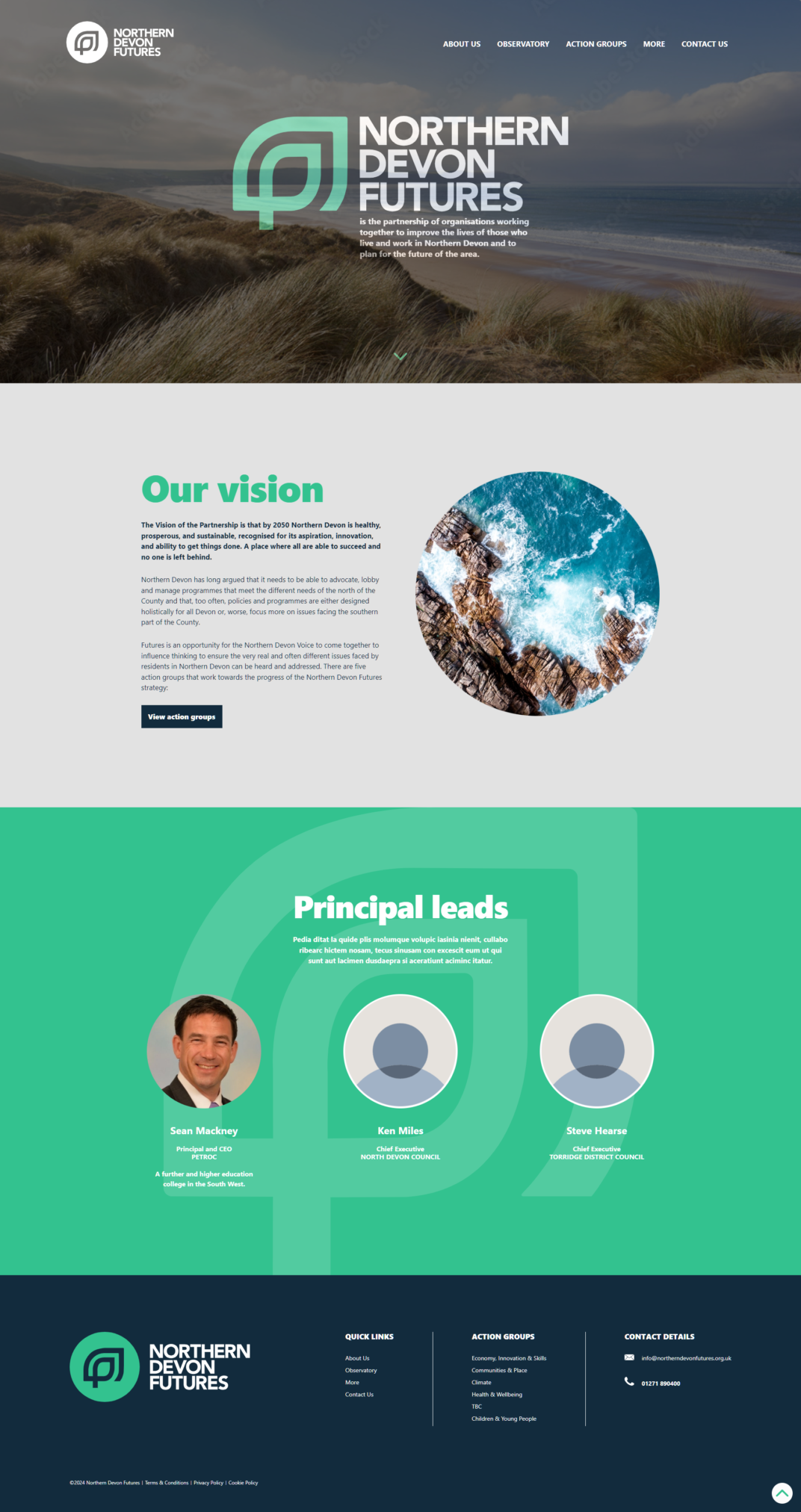
A landing page fully hand coded using the site’s pre existing code with the aim to present the user content in a organised and almost separeted sections.
While working at ReallyB2B
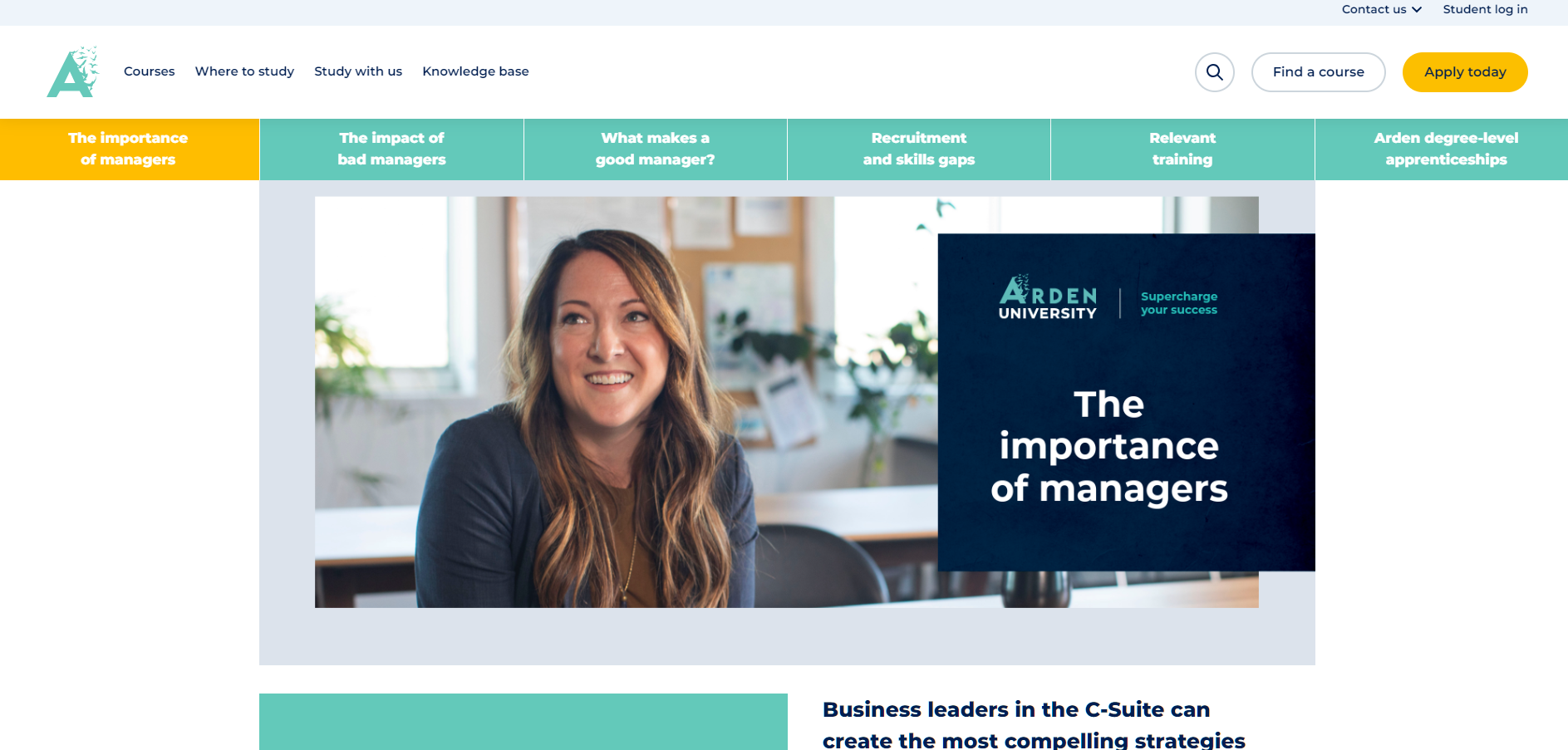
Arden University asked us to develop a digital e-book with 5 headings and present each in separate sections so that it is easier for the user to navigate between the sections. However, the user should be able to jump from the current section to the section of their choice and the navigation should highlight accordingly to the current section to give the reader a better sense of reading/navigation.
The main issue was that we were not allowed to access the site’s backend. All they could provide was that the site currently runs on Drupal CMS.
To get the development going as accurately as possible I had to download Arden’s site in HTML format and then work within the body of the site as this was where the new content would be sitting. However, I was also aware that once deployed there could be issues with classes and IDs if those are not unique.
The result was what I was hoping for, very smooth and no issues during the deployment.



“Established in 2008 EP drives performance, quality and efficiency for its customer organisations. Not for Profit and owned by social housing providers across the East of England, we specialise in making sustainable, high-performing publicly procured solutions readily available and easily accessible. Committed to transparency and ease of access, we have introduced the first social housing services online benchmarking tool. Access is available to all social housing customer organisations.”
While working with them I was fully in charge of frontend development using mainly React TS (TypeScript), HTML, and CSS while collaborating with designers and backend developers. The website consists of front end and backend admin dashboard which was built using:


A Nespresso official fully responsive hand-coded HTML email compactible with most ESP (Email Service Providers) including Outlook, Apple mail, and Gmail.
While workign at Reallyb2b
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta content="telephone=no" name="format-detection" />
<title>Nespresso</title>
<meta name="robots" content="noindex,nofollow" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if mso]>
<style> body,table tr,table td,a, span,table.MsoNormalTable {font-family: "Arial", sans-serif !important; }</style>
<!--<![endif]-->
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
.footer1 a,.footer2 a,.footer3 a,.footer4 a,.footer5 a{color:#ffffff !important;outline: none !important;text-decoration:underline !important;}
</style>
<![endif]-->
<style>
</style>
<style type="text/css">
@media only screen and (min-width:600px) {
.nodesktop {
display: none !important;
}
}
</style>
<style media="screen and (min-width:600px)">
.nodesktop {
display: none !important;
}
</style>
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
@-ms-viewport {
width: device-width;
}
</style>
<!-- <style media="all">
@font-face {
font-family: 'Arial';
font-weight: 400;
font-style: normal;
}
</style> -->
<style type="text/css">
html {
-webkit-text-size-adjust: none;
}
body {
font-family: Arial, sans-serif;
word-break: break-word;
line-height: 1.5 !important;
}
a[x-apple-data-detectors] {
color: inherit !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
.button {
color: #F5EEE6;
text-decoration: none;
}
a {
color: #be9d8a;
outline: none !important;
text-decoration: none;
}
.footer1 a,
.footer2 a,
.footer3 a,
.footer4 a,
.footer5 a {
color: #ffffff !important;
outline: none !important;
text-decoration: underline !important;
}
.nodesktop {
display: none !important;
}
@media only screen and (max-width: 600px) {
*[class].main {
width: 100% !important;
min-width: 100% !important;
}
*[class].inner_table {
width: 90% !important;
min-width: 90% !important;
}
*[class].hero {
width: 100% !important;
min-width: 100% !important;
}
*[class].res {
width: 100% !important;
margin: 0 auto !important;
padding: 0 !important;
display: block;
}
*[class].center_align {
text-align: center !important;
margin: 0 auto;
}
*[class].left_align {
text-align: left !important;
}
*[class].padding_bottom {
padding-bottom: 20px !important;
}
*[class].padding_top {
padding-top: 10px !important;
}
*[class].ph_height {
height: 0px !important;
}
*[class].full-width {
width: 100% !important;
}
*[class].full-width1 img {
width: 100% !important;
}
*[class].images {
width: 100% !important;
}
*[class].iphone-block {
display: block !important;
visibility: visible !important;
}
*[class].space {
height: 30px !important;
}
*[class].none {
display: none !important;
}
*[class].auto {
height: auto !important;
}
*[class].show {
display: block !important;
margin: 0;
padding: 0;
overflow: visible !important;
width: auto !important;
max-height: inherit !important;
}
*[class].side-pad {
padding: 0px 15px !important;
}
*[class].nomob {
display: none !important;
}
*[class].nodesktop {
display: block !important;
}
}
@media only screen and (max-width: 600px) {
*[class].iphone-block {
display: block !important;
}
*[class].res {
width: 260px !important;
margin: 0 auto !important;
padding: 0 !important;
display: block;
text-align: center !important;
}
*[class].center_align {
text-align: center !important;
margin: 0 auto;
}
*[class].left_align {
text-align: center !important;
}
*[class].padding_top {
padding-top: 10px !important;
}
*[class].padding_bottom {
padding-bottom: 20px !important;
}
*[class].ph_height {
height: 0px !important;
}
*[class].images {
width: 100% !important;
}
*[class].full-width {
width: 100% !important;
}
*[class].iphn-text {
font-size: 25px !important;
line-height: 29px !important;
}
*[class].iphn-img-solar {
background-image: url('') !important;
}
*[class].iphn-img-thermal {
background-image: url('') !important;
}
*[class].iphn-img-luminous {
background-image: url('') !important;
}
*[class].iphn-img-glow {
background-image: url('') !important;
}
*[class].iphn-img-flame {
background-image: url('') !important;
}
*[class].iphn-img-aurora {
background-image: url('') !important;
}
*[class].space {
height: 30px !important;
}
*[class].none {
display: none !important;
}
*[class].auto {
height: auto !important;
}
*[class].float-none {
float: none !important;
margin: 0 auto !important;
}
*[class].show {
display: block !important;
visibility: visible !important;
}
*[class].show {
display: block !important;
margin: 0;
padding: 0;
overflow: visible !important;
width: auto !important;
max-height: inherit !important;
}
*[class].side-pad {
padding: 0px 15px !important;
}
.button {
font-size: 11px !important;
text-transform: uppercase;
}
}
</style>
<style type="text/css">
@media only screen and (min-width:480px) {
.mj-column-per-100 {
width: 100% !important;
max-width: 100%;
}
.mj-column-per-50 {
width: 50% !important;
max-width: 50%;
}
}
</style>
<style media="screen and (min-width:480px)">
.moz-text-html .mj-column-per-50 {
width: 50% !important;
max-width: 50%;
}
</style>
</head>
<body style="margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<!-- Outer table START -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;">
<tbody>
<tr>
<td bgcolor="#eeeeee" class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="main" width="600" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground boxedbackground" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="mktoModule" mktoname="top-header" id="top-header" style=" -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<!-- Extra space -->
<!--image width:598px height: 100px -->
<tbody>
<tr>
<td style="background-color: #BE9D8A;mso-line-height-rule: exactly;background-repeat: no-repeat; background-size: cover; mso-table-lspace: 0; mso-table-rspace: 0; border-spacing: 0;" align="center" bgcolor="#BE9D8A" valign="top">
<table class="inner_table" style="width: 550px; border-collapse: collapse; margin: 0 auto;" align="center" cellpadding="0" cellspacing="0" width="550">
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="10"> </td>
</tr>
<tr>
<td style="text-align: left; font-family: 'Arial', sans-serif; font-size: 24px; color:#000000; mso-line-height-rule: exactly; line-height: 30px;">
<div class="mktoText" mktoname="View_browser" id="View_browser">
<div style="text-align: center;">
<span style="font-size: 13px;">Revenue is just outside your door | <a href="{{system.viewAsWebpageLink}}" style="text-decoration:underline; color:#000000">View in browser</a></span>
</div>
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="10"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="mktoModule" mktoname="placeholder" id="body-sec-fourteen" style=" -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<!-- Extra space -->
<!--image width:598px height: 100px -->
<tbody>
<tr>
<td style="background-color: #ffffff;mso-line-height-rule: exactly;background-repeat: no-repeat; background-size: cover; mso-table-lspace: 0; mso-table-rspace: 0; border-spacing: 0;" align="center" bgcolor="#ffffff" valign="top">
<table class="inner_table" style="width: 600px; border-collapse: collapse; margin: 0 auto;" align="center" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="25"> </td>
</tr>
<tr>
<td bgcolor="#ffffff" width="100%" height="38" style="text-align: center; width: 100%; max-width: 600px; ">
<div class="mktoImg" id="logo" mktoname="Logo image" style="text-align: center;" mktolockimgsize="true" mktolockimgstyle="true">
<a href="https://www.nespresso.com/pro/ca/en/home" target="_blank"> <img src="https://www.aurysilva.co.uk/reallyb2b/clients/nespresso/html/2023/sep/images/logo-black.jpg" width="130" height="38" border="0" alt="Nespresso Professional" style="border-width:0;-ms-interpolation-mode:bicubic;width:100%;max-width:130px;height:38px; display:inline-block;" /> </a>
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="25"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="mktoModule" mktoname="top-header" id="hero-section" align="center" style="width:100%;background:#C4B8A2;background-color:#C4B8A2; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="border-top:3px solid #DAD3D1;direction:ltr;font-size:0px;padding:0;text-align:center;">
<!--[if mso | IE]><table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td class="" style="vertical-align:middle;width:300px;" ><![endif]-->
<div class="mj-column-per-50 mj-outlook-group-fix" style="font-size:0px;text-align:left;direction:ltr;display:inline-block;vertical-align:middle;width:100%;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="background-color:#C4B8A2;vertical-align:middle;" width="100%">
<tbody>
<tr>
<td align="center" style="font-size:0px;padding:25px;word-break:break-word;">
<div class="mktoText" mktoname="Hero_text" id="Hero_text" style="font-family:'NespressoLucas-Bold-April', Arial, sans-serif;font-size:25px;font-weight:normal;letter-spacing:0.1em;line-height:30px;text-align:center;text-transform:uppercase;color:#000000;">
<strong style="color: #ffffff;">How al fresco dining</strong> <span style="color: #EBE3D9;"> can enhance your customer experience</span></div>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]></td><td class="" style="vertical-align:middle;width:300px;" ><![endif]-->
<div class="mj-column-per-50 mj-outlook-group-fix" style="font-size:0px;text-align:left;direction:ltr;display:inline-block;vertical-align:middle;width:100%;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%">
<tbody>
<tr>
<td style="vertical-align:middle;padding:0;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%">
<tbody>
<tr>
<td align="center" style="font-size:0px;padding:0;word-break:break-word;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:collapse;border-spacing:0px;">
<tbody>
<tr>
<td class="mj-column-per-100">
<img class="mktoImg" mktoname="sdd" id="sds" mktolockimgsize="true" alt="Nespresso" height="auto" src="https://placehold.co/300x200.jpg" style="border:0;display:block;outline:none;text-decoration:none;height:auto;width:100%;font-size:13px;" width="300" />
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
</td>
</tr>
</tbody>
</table>
<table class="mktoModule" mktoname="body_text_intro_row" id="body_text_intro" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td valign="top" bgcolor="#ffffff">
<table class="inner_table" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="15"> </td>
</tr>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; color:#434A54; mso-line-height-rule: exactly; text-align:left;" align="center" valign="top">
<div class="mktoText" mktoname="body_text_intro" id="body_text_intro1">
<div style="text-align: center; padding: 0 35px 0px 35px;">
<br />
<strong>Hi @Firstname@,</strong>
<br /> <br />
With more than three-quarters of customers spending more time
(and potentially money) at a restaurant when they can eat al fresco2,
it’s important to focus on adding this option to your premises.
<br />
<strong style="color: #BE9D8A;">But this doesn’t mean you need to start major ground works.</strong>
<br /> <br />
</div>
</div>
</td>
</tr>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="8"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table width="100%" cellpadding="0" cellspacing="0" style="width:100%;margin:0 auto;" class="deviceWidth deviceWidth mktoModule" mktoname="testsd" id="text1sd2" align="center">
<tbody>
<tr>
<td bgcolor="#ffffff">
<table class="main" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td valign="top">
<table class="inner_table" bgcolor="#BE9D8A" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<tbody>
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-consdsdtent">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; color:#ffffff; mso-line-height-rule: exactly; text-align:center; padding: 35px 35px 0px 35px;" valign="middle">
At Nespresso® Professional, we’ve put together some helpful hints and tips that you can use to provide your guests with unforgettable al fresco dining experiences.
<br>
<strong>These tips include...</strong>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="mktoModule" mktoname="placeholder" id="body-sec-one" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td valign="top" bgcolor="#ffffff">
<table class="inner_table" bgcolor="#BE9D8A" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<!-- Extra space -->
<tbody>
<tr>
<td colspan="5" style="line-height: 1px; font-size: 1px;" height="20"> </td>
</tr>
<tr>
<td class="res padding_bottom" style="width: 180px;" valign="top" width="180">
<table style="width: 90%; margin: 0 auto; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="90%">
<tbody>
<tr>
<!--image-width:72px;height:42px-->
<td style="text-align: center;" valign="top">
<div class="mktoImg" mktoname="placeholder" id="body1-img1" mktolockimgsize="true">
<img src="https://placehold.co/80x80.jpg" alt="Computer-icon" width="72" border="0" style="" />
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="20"> </td>
</tr>
<!-- Extra space -->
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 16px; color:#ffffff; mso-line-height-rule: exactly; line-height: 20px; text-align: center;" align="center" valign="top">
<div class="mktoText" mktoname="placeholder" id="body1-para1">
Helping <br> your diners <br> connect with <br> nature
</div>
</td>
</tr>
<!-- Extra space -->
</tbody>
</table>
</td>
<td class="nomob" style="width: 2px;" valign="middle" width="2">
<table>
<tbody>
<tr>
<td style="width: 1px;" valign="top" width="1" height="160"> <img src="https://placehold.co/1x220.jpg" width="1" alt="Person-icon" border="0" style="height: 160px;" /> </td>
</tr>
</tbody>
</table>
</td>
<td class="res padding_bottom" style="width: 178px;" valign="top" width="178">
<table style="width: 90%; margin: 0 auto; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="90%">
<tbody>
<tr>
<!--image-width:43px;height:45px-->
<td style="text-align: center;" valign="top">
<div class="mktoImg" mktoname="placeholder" id="body1-img2" mktolockimgsize="true">
<img src="https://placehold.co/80x80.jpg" width="72" alt="Person-icon" border="0" style="" />
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style=" line-height: 1px; font-size: 1px;" height="20"> </td>
</tr>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 16px; color: #ffffff; mso-line-height-rule: exactly; line-height: 20px; text-align: center;" align="center" valign="top">
<div class="mktoText" mktoname="placeholder" id="body1-para2">
Reviewing <br> your design <br> and <br> landscaping
</div>
</td>
</tr>
<!-- Extra space -->
</tbody>
</table>
</td>
<td class="nomob" style="width: 2px;" valign="middle" width="2">
<table>
<tbody>
<tr>
<td style="width: 1px;" valign="top" width="1" height="160"> <img src="https://placehold.co/1x220.jpg" width="1" alt="Person-icon" border="0" style="height: 160px;" /> </td>
</tr>
</tbody>
</table>
</td>
<td class="res" style="width: 180px;" valign="top" width="180">
<table style="width: 90%; margin: 0 auto; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="90%">
<tbody>
<tr>
<!--image-width:49px;height:44px-->
<td style="text-align: center;" valign="top">
<div class="mktoImg" mktoname="placeholder" id="body1-img3" mktolockimgsize="true">
<img src="https://placehold.co/80x80.jpg" alt="Layer-icon" width="72" border="0" style="" />
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="10"> </td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="10"> </td>
</tr>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 16px; color: #ffffff; mso-line-height-rule: exactly; line-height: 20px; text-align: center;" align="center" valign="top">
<div class="mktoText" mktoname="placeholder" id="body1-para3">
Using tech <br> to avoid <br> service <br> delays
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- Extra space -->
<tr>
<td colspan="5" style="line-height: 1px; font-size: 1px;" height="40"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Download -->
<table width="100%" cellpadding="0" cellspacing="0" style="width:100%;margin:0 auto;" class="deviceWidth deviceWidth mktoModule" mktoname="Plus_More_text_Row" id="text12" align="center">
<tbody>
<tr>
<td bgcolor="#ffffff">
<table class="main" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td valign="top">
<table class="inner_table" bgcolor="#BE9D8A" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<tbody>
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-cosdsdntent">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; color:#ffffff; mso-line-height-rule: exactly; text-align:center; padding: 0px 35px 25px 35px;" valign="middle">
To find out more about enhancing your customers dining experiences, whatever the season...
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CdsdTA-content">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="background-color: #ffffff; font-family: 'Arial', sans-serif; font-size: 14px; mso-line-height-rule: exactly; line-height: 16px; text-align: center; vertical-align: middle; color: #BE9D8A; font-weight: 400; text-transform: uppercase; display: block; padding: 13px 28px; letter-spacing: 2px;" valign="middle">
<a class="button" style="text-decoration: none; color: #BE9D8A; font-family: 'Arial', sans-serif; font-size: 14px; font-weight: bold; line-height: 16px; outline: none;" href="#" target="_blank">
Download our tip sheet now
</a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="35"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- Extra space -->
<tr>
<td height="40" style="line-height: 1px; font-size: 1px;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Desktop Imga -->
<table class="mktoModule " mktoname="fullWidthimg" id="hersddo" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td valign="top" bgcolor="#F5EEE6">
<table class="hero" style="width: 600px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; color:#000000; mso-line-height-rule: exactly; text-align:left;" align="center" valign="top">
<div class="mktoImg" mktoname="Hero12" id="Hero12" mktolockimgsize="true">
<img src="https://placehold.co/600x200.jpg" alt="Hero" width="600" border="0" style="width: 100%; max-width: 600px;">
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Download -->
<table width="100%" cellpadding="0" cellspacing="0" style="width:100%;margin:0 auto;" class="deviceWidth deviceWidth mktoModule" mktoname="Plus_More_text_Row" id="tesdxt12" align="center">
<tbody>
<tr>
<td bgcolor="#F5EEE6">
<table class="main" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td valign="top">
<table class="inner_table" bgcolor="#F5EEE6" style="width: 550px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<tbody>
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-csdoerentent">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; columns: #000000;; mso-line-height-rule: exactly; text-align:center; padding: 10px 35px 25px 35px;" valign="middle">
Alternatively, to get in touch, simply call
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-conteddnt">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="background-color: #BE9D8A; font-family: 'Arial', sans-serif; font-size: 14px; mso-line-height-rule: exactly; line-height: 16px; text-align: center; vertical-align: middle; color: #ffffff; font-weight: 700; text-transform: uppercase; display: block; padding: 13px 28px; letter-spacing: 2px;" valign="middle">
<a class="button" style="text-decoration: none; color: #ffffff; font-family: 'Arial', sans-serif; font-size: 14px; font-weight: bold; line-height: 16px; outline: none;" href="tel:02392314441" target="_blank">
02392 314441
</a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="25"> </td>
</tr>
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-csdoerntxent">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; columns: #000000;; mso-line-height-rule: exactly; text-align:center; padding: 0px 35px 25px 35px;" valign="middle">
or email
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="placeholder" id="New-Section-CTA-contedderwnt">
<table style="margin: 0 auto; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="background-color: #BE9D8A; font-family: 'Arial', sans-serif; font-size: 14px; mso-line-height-rule: exactly; line-height: 16px; text-align: center; vertical-align: middle; color: #ffffff; font-weight: 700; text-transform: uppercase; display: block; padding: 13px 28px; letter-spacing: 2px;" valign="middle">
<a class="button" style="text-decoration: none; color: #ffffff; font-family: 'Arial', sans-serif; font-size: 11px; font-weight: bold; line-height: 18px; outline: none;" href="mailto:george.jones@nespresso-professional.co.uk" target="_blank">
george.jones@nespresso-professional.co.uk
</a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="5"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- Extra space -->
<tr>
<td height="40" style="line-height: 1px; font-size: 1px;"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="mktoModule footer1 footer1" mktoname="footer15" id="footer15" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td class="footer1" style="background-color: #000000;" bgcolor="#64756F" valign="top">
<table class="inner_table" style="width: 550px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="550">
<!-- Extra space -->
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="40"> </td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="9"> </td>
</tr>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 13px; color: #ffffff; mso-line-height-rule: exactly; line-height: 14px;" valign="top">
<div class="mktoText" mktoname="copyright_text" id="footer_copyright_text">
<div style="text-align: center;">
Copyright © 2023 Nespresso, Inc. All Rights Reserved.
</div>
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="10"> </td>
</tr>
<tr>
<td style="font-family: 'Arial', sans-serif; font-size: 14px; color: #ffffff; mso-line-height-rule: exactly; line-height: 21x;" valign="top">
<div class="mktoText" mktoname="footer_unsubscribe_text" id="footer_unsubscribe_text">
<div style="text-align: center; line-height: 21px;">
<a href="{{system.unsubscribeLink}}" target="_blank" style="text-decoration: underline; color: #ffffff; font-size: 14px;">Click here to unsubscribe</a>
<br />
<br />
<span style="font-size: 10px; line-height: 20px;"><sup> 1</sup> https://www.mordorintelligence.com/industry-reports/united-kingdom-co-working-office-spaces-market <br /> Nespresso UK Ltd registered in the United Kingdom No. 156925 at 1 City Place, Gatwick, RH6 0PA <br /> For our privacy policy and T&C's click here: <a target="_blank" style="color: #be9d8a !important;">nespresso.com/uk/en/legal</a> </span>
</div>
</div>
</td>
</tr>
<!-- Extra space -->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="40"> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Outer table ENDS -->
</body>
</html>


AS CORPORATE is a Startup / Agency / Multipurpose Saas template that is specifically designed to make modern websites. You can use it to build an agency, corporate company, startups, creative agency, creative business, creative multipurpose website, or freelance website. I am currently using this template as an ongoing project of mine to develop my WordPress skills using ACF (Advance Custom Fields). However, it belongs to BoostifyThemes, but I hold a single purchase linsence.



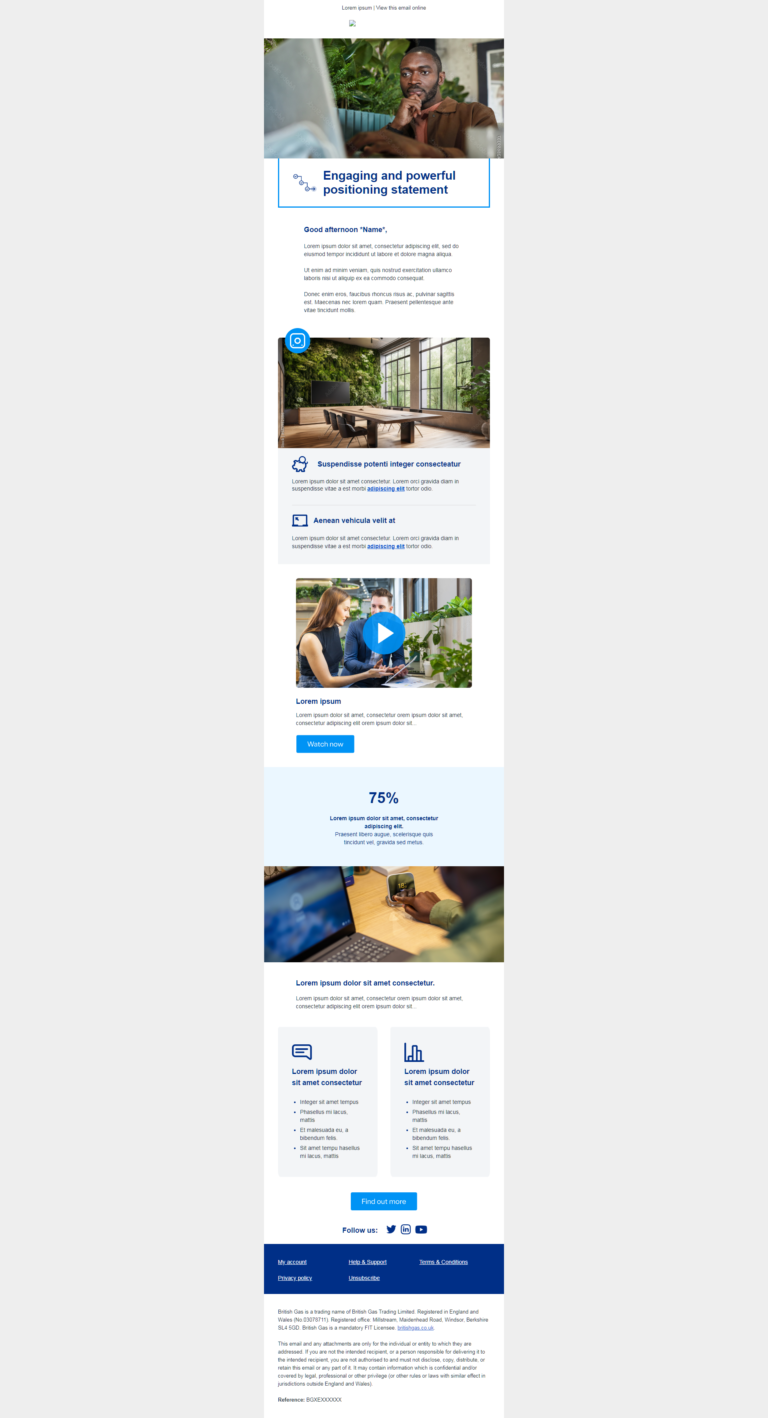
This email was specifically built to be used within Pardot Salesforce. It is built with muiltiple rows/sections where the team can edit, drag rows up and down, delete, replace images, edit texts and etc…
British Gas – while working at Reallyb2b


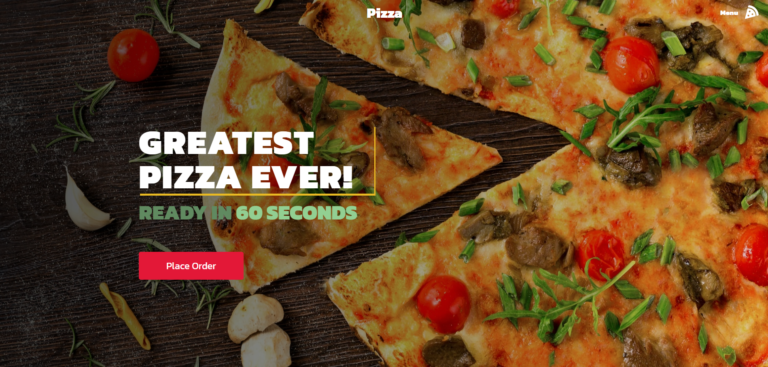
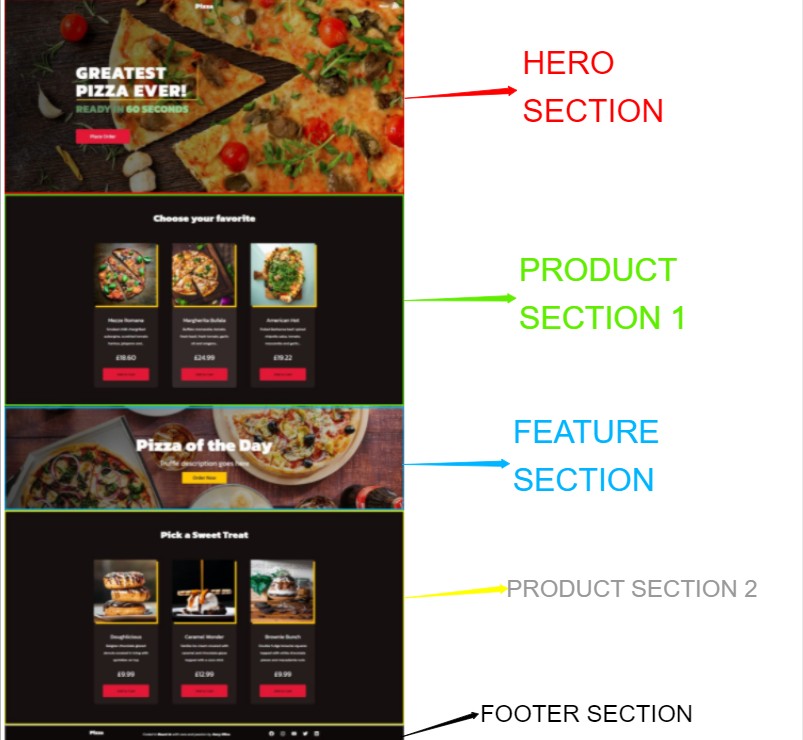
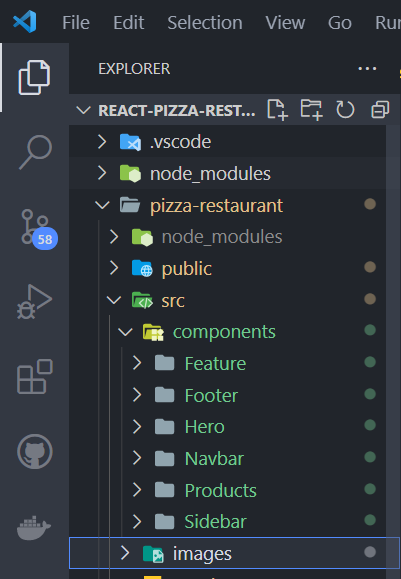
A fully responsive onepage React JS pizza restaurant theme, where I made a great use of React State, Components, JS data used for product attributes, all the way to hosting the website.
Practice

Within Visual Studio Code I started by adding two main folders inside the source folder “components” which will hold all the different sections within the website such as the ones shown on the above image and “images” which will contain all images.
Each of these sections will contain its components this way it would be way easier for me to track them as I develop.

Once I had set all the folders I needed and removed unnecessary files, I started coding each section from top to bottom.
Unfortunately, I cannot post the whole code/steps, however, I have included the download link for the build below.


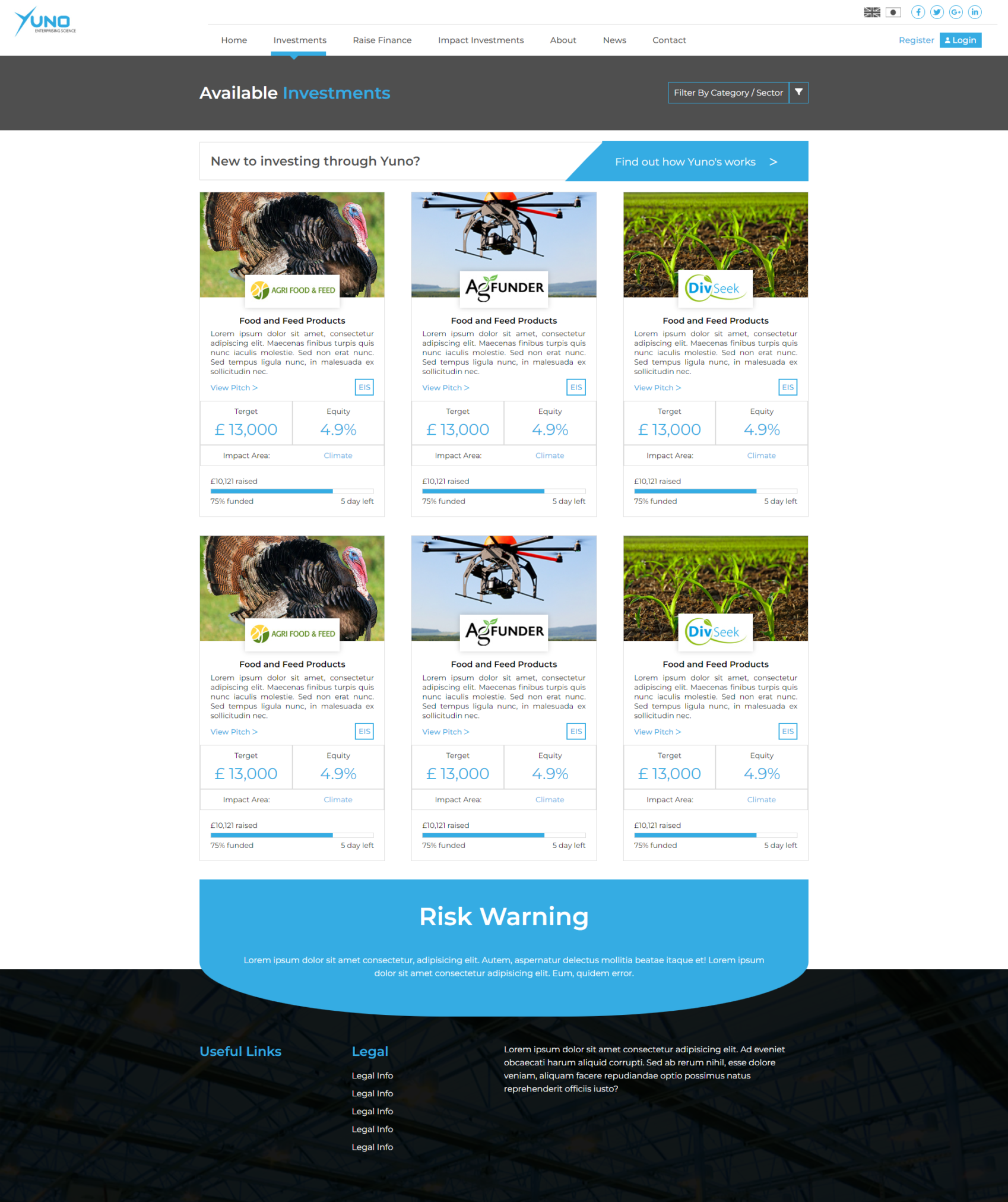
A landing page fully developed to find out the user’s priority using sorting from. The user must to use the drag and form options to sort their priority from 1 to 4, once subimted a new tab will show with statistics about number 1 choice.
ReallyB2B
This landing page was solely developed to integrate with an email campaign at the time. This helped to find out what the next email campaign should be about given that this form would help to prioritise the client’s unique priority.
However, as an additional part of this particular task, all user’s form submissions were handled by Adobe Marketo as the client need the data collected for further analysis.
Adobe Marketo Engage makes the complex buyer journey simple and gets measurable results from acquisition to advocacy with experiences that keep customers engaged and coming back.

Before the deployment on Adobe Marketo, I have developed the landing using HTML 5, CSS, JavaScript and jQuery. However, during the development process, I have encountered one particular challenge which I am still looking for the best solution. Therefore, please feel free to leave comments below.
The issue came about once the page was in its final stages of development and while testing, my self and the team noticed that there’s a problem while using android mobile devices, initially thought this is a minor thing until I have done some researches, to realise this might be bigger than I initially thought. Basically, the “drag and drop” or “sorting” functionality as some may call it was not working on android devices. Weirdly enough, while reaching the issue found a few people with the same issue and some even reached people on Stack Overflow seeking a solution. For those who are not familiar with Stack Overflow, I strongly recommend it to any developer, data scientist, system admin and etc. There you’ll find some great resources and solutions, although, I was unable to find a solution for mine that is not to say that it isn’t there…
Deployment
This project had to be hand-coded using Adobe Marketo’s tags in order for it to work properly, although given that Marketo offers quite good flexibility with hand-coded HTML and javaScript this could also be achieved either way. However, using its tags offers more flexibility. Go ahead and click here to view the live version.


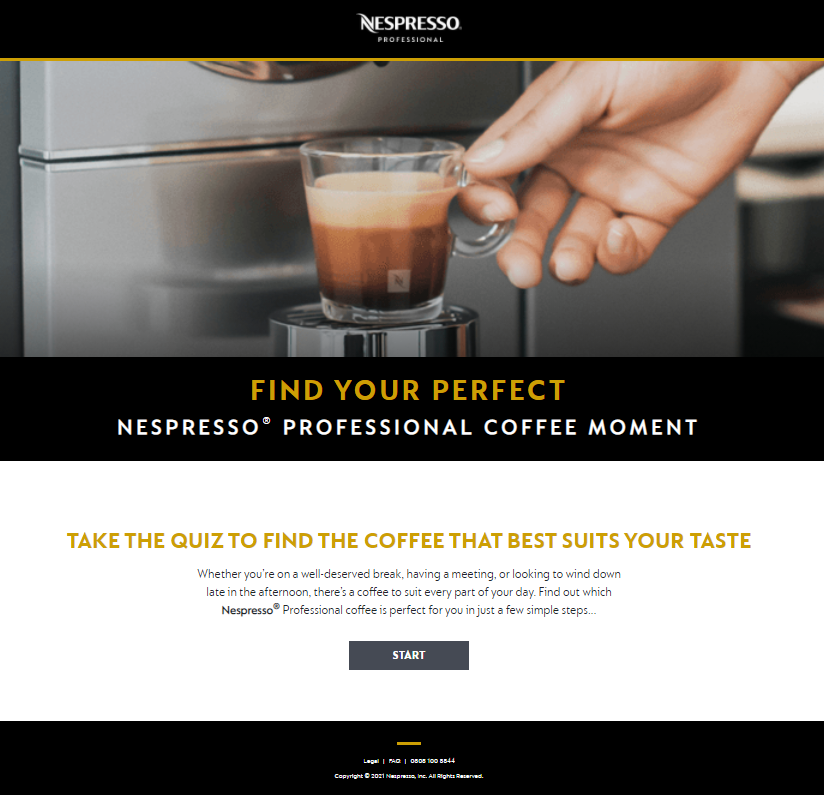
Official Nespresso® flavour quiz CRM “Find your perfect Nespresso professional coffee moment.” A pure JavaScript, jQuery, HTML 5, Bootstrap 4, and CSS web application.
ReallyB2B
This Nespresso Professional application has the core purpose of helping its consumers find out their best Nespresso coffee experience.
While working at ReallyB2B I had numerous opportunities to solely make huge modifications and amends to this particular web application. This was initially developed by the previous developer a couple of years back. Credit to him, as in my opinion given the client’s requirements at the time he chose all the appropriate and most efficient programming languages to create the app.
Deployment
This is a pure hand-coded project hosted in Marketo.
While at ReallyB2B, one of Nespresso’s requests was to make some changes to the logic, changing and adding some images to it. While working on it I immediately noticed that this app has been almost created in two separate logics which I kept wondering why.
Along with these changes, there were many more on which are impossible to write them all, therefore, I have left the link to both after the changes were made at the bottom of this post.
Decision-making (purely nightmare)

The app had a unique logic with its unique results for small (25ml) size coffees which on question 2 would then immediately reveal question 4 (Aroma) as question 3 no matter what the user’s choice on question 2 (Mild or Intense) would be. As part of the amendment I was forced to practically restructure this application but merge this logic so that on click of question two would reveal question 3 (Kick) in its correct place and on click of question 3, would then reveal question 4 (Aroma). However, on clicking question 2 (Mild or Intense), if the user chooses MILD it should still skip question 3 and show question 4 in its place instead, but if the user chooses INTENSE, then reveal question 3 and then question 4 as normal.
Ok, so I went ahead and made some modifications to a function called “question2Click“.
Before:
// Reusable function for when user selects an option
function question2Click() {
if (question1Answer === "Small") {
// Run code to show question 4 as question 3
narrowEarlyButtons();
// Fade out old text
$("#containerQuestion2").fadeOut(750);
// Animate background image transition
$("#heroImage2").animate({
'opacity': '0'
}, 500);
$("#heroImage4").css({
'display': 'block'
});
$("#heroImage4").animate({
'opacity': '1'
}, 500);
if (question2Answer === "More"){
$("#galleryMild").hide();
$("#galleryIntense").show();
}
// Update nav menu
$("#question3Nav").addClass('fill-nav');
$("#question3Nav").addClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 3:").fadeIn();
});
setTimeout(function() {
// Show new text
$("#containerQuestion4").show();
// Bring in first question
$("#containerQuestion4").animate({
'left': '0px'
}, 600);
}, 1250);
} else {
// Fade out old text
$("#containerQuestion2").fadeOut(750);
// Animate background image transition
$("#heroImage2").animate({
'opacity': '0'
}, 500);
$("#heroImage3").css({
'display': 'block'
});
$("#heroImage3").animate({
'opacity': '1'
}, 500);
if (question2Answer === "More"){
$("#galleryMild").hide();
$("#galleryIntense").show();
}
// Update nav menu
$("#question3Nav").addClass('fill-nav');
$("#question3Nav").addClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 3:").fadeIn();
});
setTimeout(function() {
// Show new text
$("#containerQuestion3").show();
// Bring in first question
$("#containerQuestion3").animate({
'left': '0px'
}, 600);
}, 1250);
}
}
// When user clicks a question 2 answer, assign them a value and progress the quiz
$("#question2Answer1").click(function() {
question2Answer = "Less";
question2Click();
});
$("#question2Answer2").click(function() {
question2Answer = "More";
question2Click();
});
$("#question2Answer3").click(function() {
question2Answer = "None";
question2Click();
});Which would then reveal the following results:
function narrowEarlyButtons() {
// Only show buttons relevant to the user's choices
if (question1Answer === "Small" && question2Answer === "Less") {
// Origin Guatemala
$("#question4Answer4").show();
// Origin Brazil
$("#question4Answer5").show();
} else if (question1Answer === "Small" && question2Answer === "More") {
// Ristretto Intenso
$("#question4Answer1").show();
// Ristretto
$("#question4Answer2").show();
}
}However, in order to achieve the client’s request, I have changed both into the following
// Result that shows when a user clicks on 25ml > MILD
function narrowEarlyButtons() {
// Only show buttons relevant to the user's choices
if (question1Answer === "Small" && question2Answer === "Less") {
// Origin Brazil
$("#question4Answer5").show()
// Bianco Delicato
$("#question4Answer9").show()
}
}
// Reusable function for when user selects an option
function question2Click() {
if (question1Answer === "Small" && question2Answer === "Less") {
// Run code to show question 4 as question 3
narrowEarlyButtons();
// Fade out old text
$("#containerQuestion2").fadeOut(750);
// Animate background image transition
$("#heroImage2").animate({
'opacity': '0'
}, 500);
$("#heroImage4").css({
'display': 'block'
});
$("#heroImage4").animate({
'opacity': '1'
}, 500);
if (question2Answer === "More"){
$("#galleryMild").hide();
$("#galleryIntense").show();
}
// Update nav menu
$("#question3Nav").addClass('fill-nav');
$("#question3Nav").addClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 3:").fadeIn();
});
setTimeout(function() {
// Show new text
$("#containerQuestion4").show();
// Bring in first question
$("#containerQuestion4").animate({
'left': '0px'
}, 600);
}, 1250);
} else {
// Fade out old text
$("#containerQuestion2").fadeOut(750);
// Animate background image transition
$("#heroImage2").animate({
'opacity': '0'
}, 500);
$("#heroImage3").css({
'display': 'block'
});
$("#heroImage3").animate({
'opacity': '1'
}, 500);
if (question2Answer === "More"){
$("#galleryMild").hide();
$("#galleryIntense").show();
}
// Update nav menu
$("#question3Nav").addClass('fill-nav');
$("#question3Nav").addClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 3:").fadeIn();
});
setTimeout(function() {
// Show new text
$("#containerQuestion3").show();
// Bring in first question
$("#containerQuestion3").animate({
'left': '0px'
}, 600);
}, 1250);
}
if (question1Answer === "Large" && question2Answer === "More") {
$("#question3Answer1").hide();
}
}
// When user clicks a question 2 answer, assign them a value and progress the quiz
$("#question2Answer1").click(function() {
question2Answer = "Less";
question2Click();
});
$("#question2Answer2").click(function() {
question2Answer = "More";
question2Click();
});
$("#question2Answer3").click(function() {
question2Answer = "None";
$("#question3Answer2").hide();
$("#question3Answer3").hide();
question2Click();
});
$("#goToQuestion2").click(function(){
// Go back to Q2
$("#containerQuestion3").animate({
'left': '100%'
}, 750);
setTimeout(function(){
$("#containerQuestion3").hide();
}, 850);
$("#heroImage3").animate({
'opacity': '0'
}, 500);
$("#heroImage2").css({
'display': 'block'
});
$("#heroImage2").animate({
'opacity': '1'
}, 500);
$("#question3Nav").removeClass('fill-nav');
$("#question3Nav").removeClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 2:").fadeIn();
});
setTimeout(function() {
$("#containerQuestion2").fadeIn(750);
}, 1000);
question2Answer = "";
});
// Reusable function for when user selects an option
function question3Click() {
// Fade out old text
$("#containerQuestion3").fadeOut(750);
// Animate background image transition
$("#heroImage3").animate({
'opacity': '0'
}, 500);
$("#heroImage4").css({
'display': 'block'
});
$("#heroImage4").animate({
'opacity': '1'
}, 500);
// Update nav menu
$("#question4Nav").addClass('fill-nav');
$("#question4Nav").addClass('bg-gold');
$("#questionTitle").fadeOut(function() {
$(this).text("QUESTION 4:").fadeIn();
});
setTimeout(function() {
// Show new text
$("#containerQuestion4").show();
// Bring in first question
$("#containerQuestion4").animate({
'left': '0px'
}, 600);
}, 1250);
}

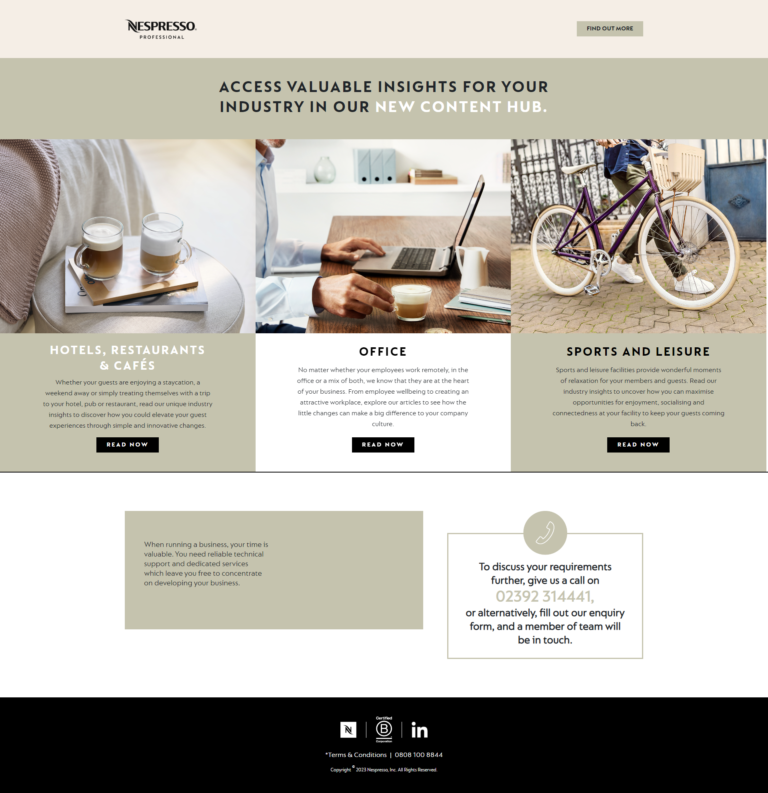
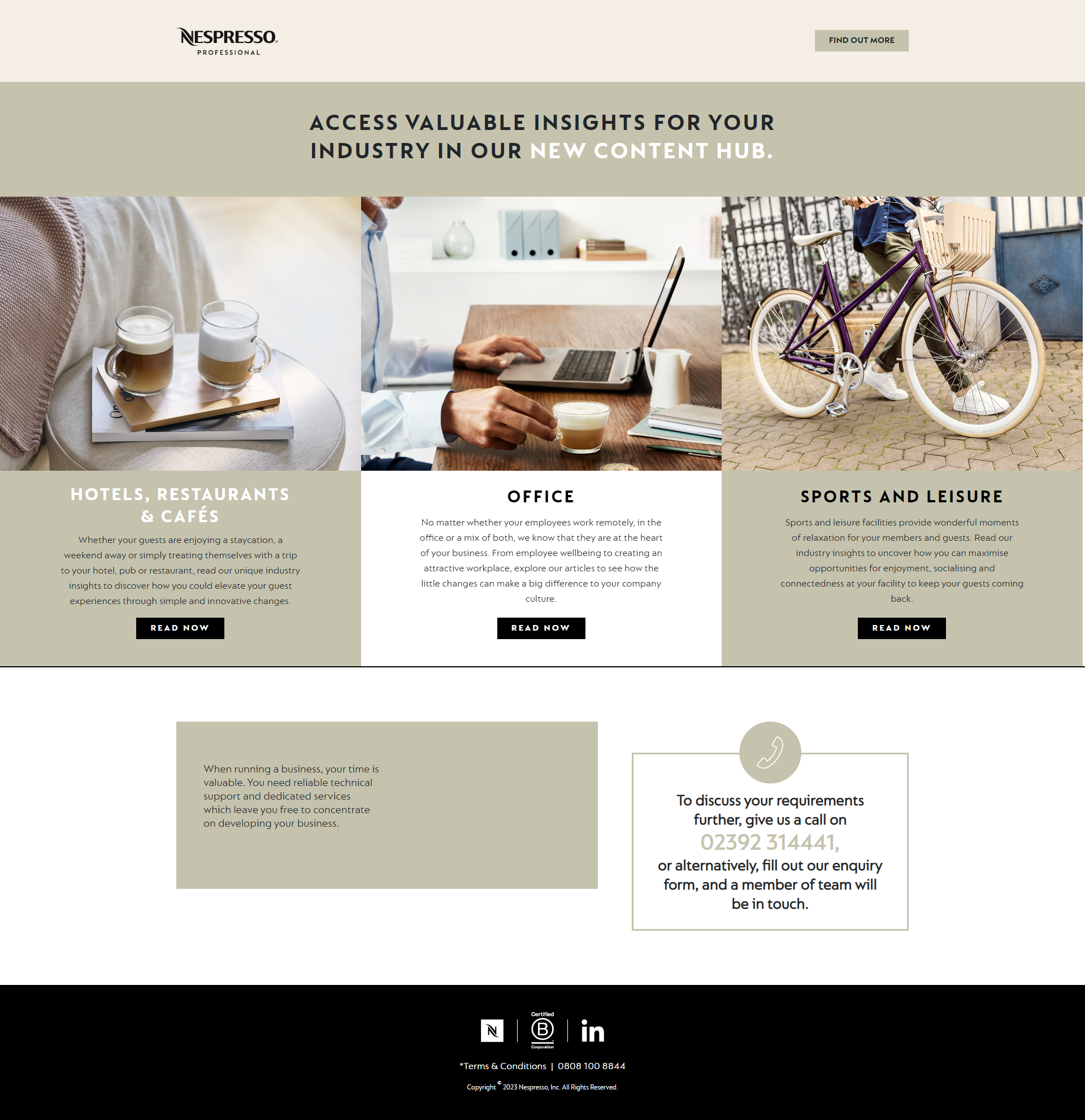
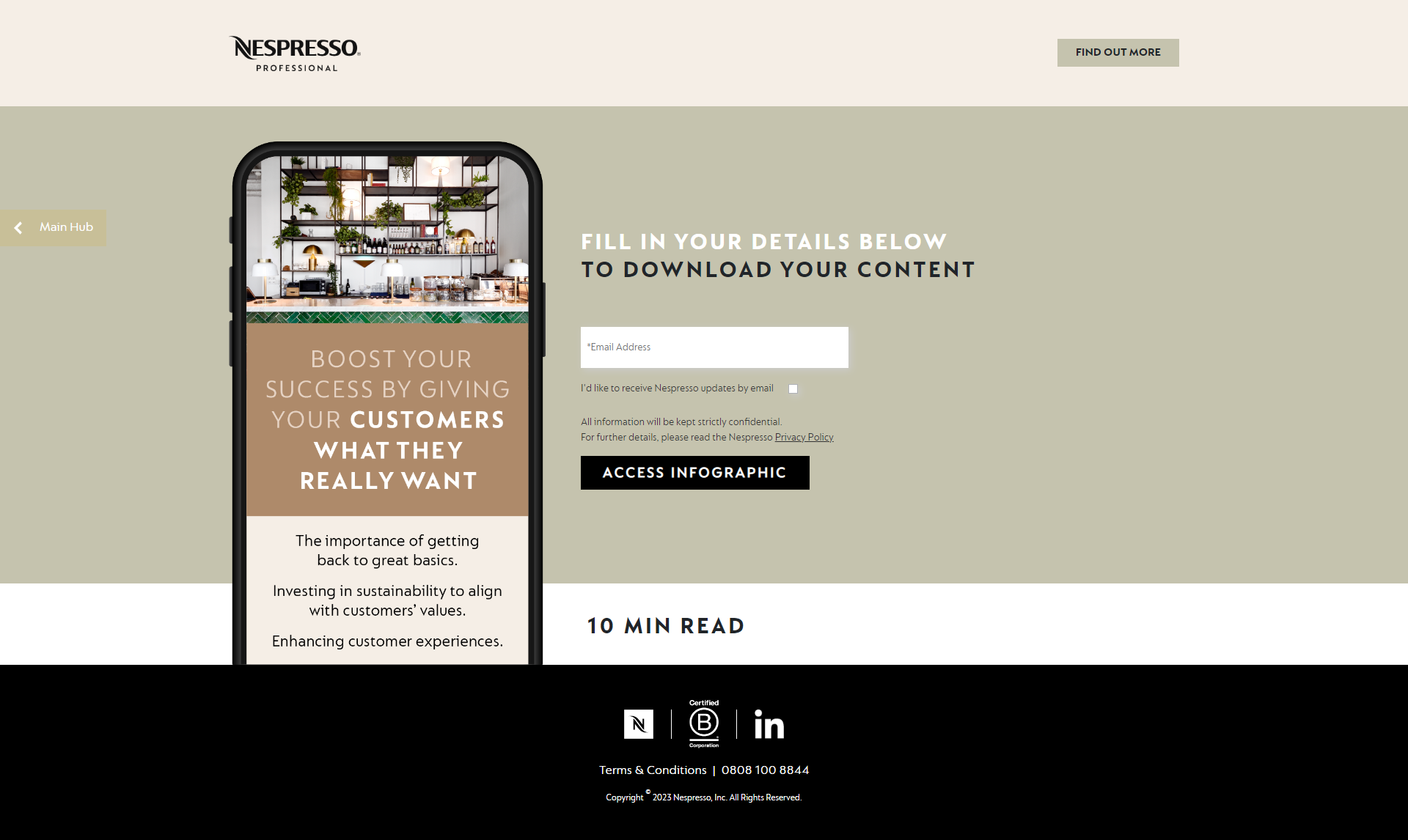
Developed from scratch using HTML5, CSS, Bootstrap 5, Vanilla JS, and jQuery with a purpose of being a landing page for the recuring monthly content download marketing campaign.
ReallyB2B
The task: Develop a content hub to be deployed in Adobe Marketo. It should be a one-page web application where users are able to browse through different content topics without leaving the page. The aim is to send the user directly to the gated content page through a specific journey. Within the gated content page, the user will be presented with a required form email field to enter their email address. In practice, the user should not be able to download the content before filing the form.




Introducing “Invis” – a sleek and responsive HTML template featuring a mobile menu.
“Invis” is a modern and elegant HTML template meticulously crafted to provide a seamless user experience across various devices. With its responsive design, your website built on “Invis” will look stunning on desktops, tablets, and mobile devices alike.
This landing page offers a clean and minimalist aesthetic, ensuring that your content takes centre stage. The carefully designed layout enhances readability and allows your visitors to effortlessly navigate through your website.
One of the standout features of “Invis” is its mobile menu functionality. The mobile menu seamlessly adapts to smaller screens, providing an intuitive and user-friendly navigation experience for mobile users. This ensures that your website remains accessible and easy to use, regardless of the device being used.
Built with HTML, SCSS, and jQuery, “Invis” combines the power of these technologies to deliver a smooth and interactive user interface. The template’s lightweight codebase ensures fast loading times, optimizing the overall performance of the page.



Technical test – This was made as a part of a technical test. I am currently using this template as an ongoing project of mine to develop my WordPress skills using ACF (Advance Custom Fields) and PHP.
Ongoing personal project



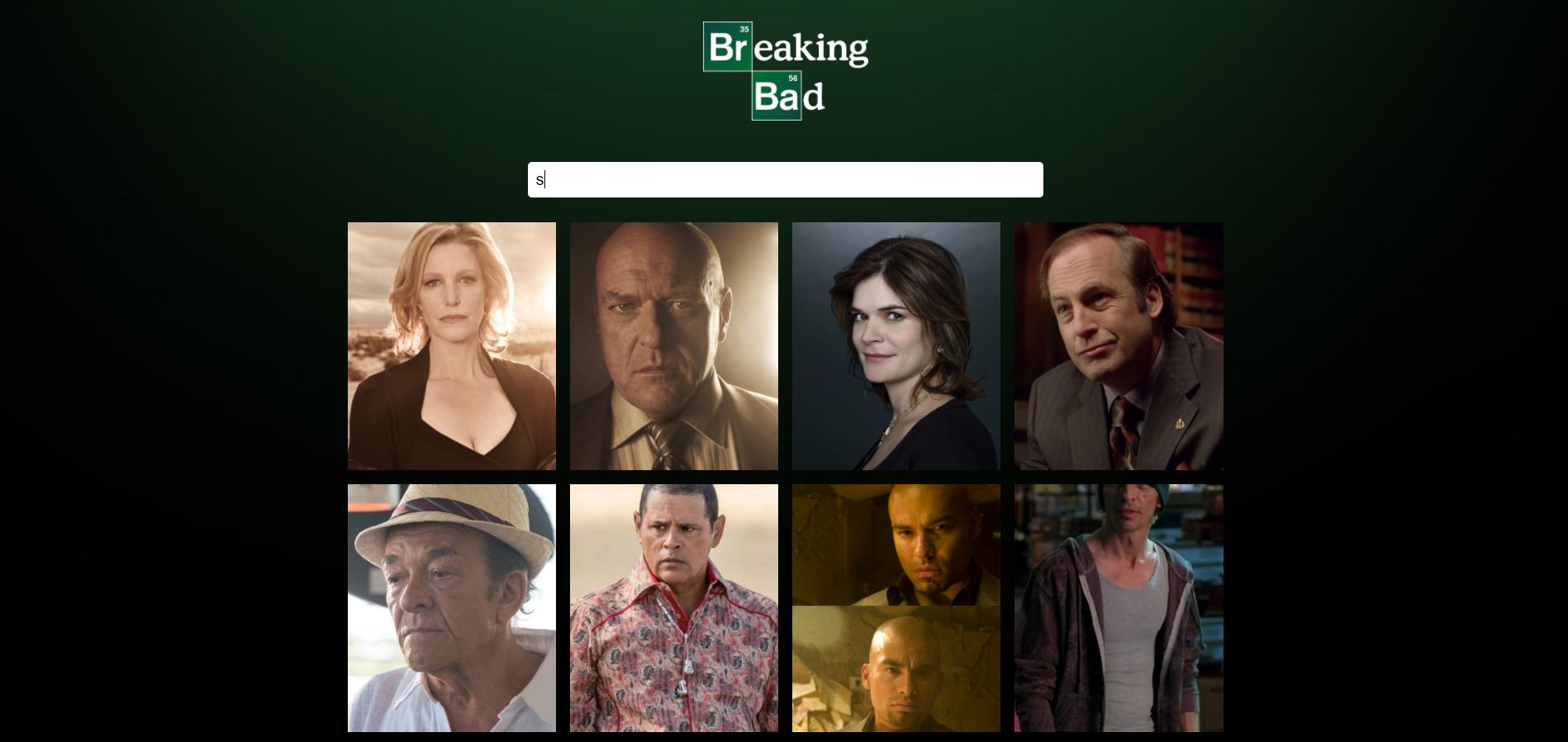
Using a API from the series Breaking Bad, I decided to practice several React JS methods. The aim was to have a search field for when a user start typing something it would automatically loads up any actor’s name wich contains that letter.
Practice
Throughout this development, I have managed to have an understanding of several React methods such as useState, async, await (Axios), and getQuery from the search field.

Studied BA Digital Design
September 2017 - May 2022
Certified Web Developer
March 2014 - August 2014
Pathway (Progression to Business)
September 2012 - May 2013
Within my permanent work experiences listed below, I also worked as a freelancer and sometimes two jobs in between one being permanent and the other temporary.
Front End Developer
September 2021 - Current
SEO Technician
May 2015 - July 2016
Front End Developer/Web Assistant
March 2014 - August 2015